
26 juin 2025
Comment rendre son site web plus sobre et performant ? Retour d’expérience pour atteindre un score EcoIndex A !

Chez Perfecto Tech’, nous avons relevé le défi d’optimiser un site web pour atteindre le précieux EcoIndex A.
Au-delà de la note, c’était surtout une belle occasion d’améliorer encore nos pratiques et de prouver à notre client qu’avec des délais impartis courts, nous pouvions relever ce challenge !
Pourquoi s’intéresser à l’EcoIndex pour son site web ?
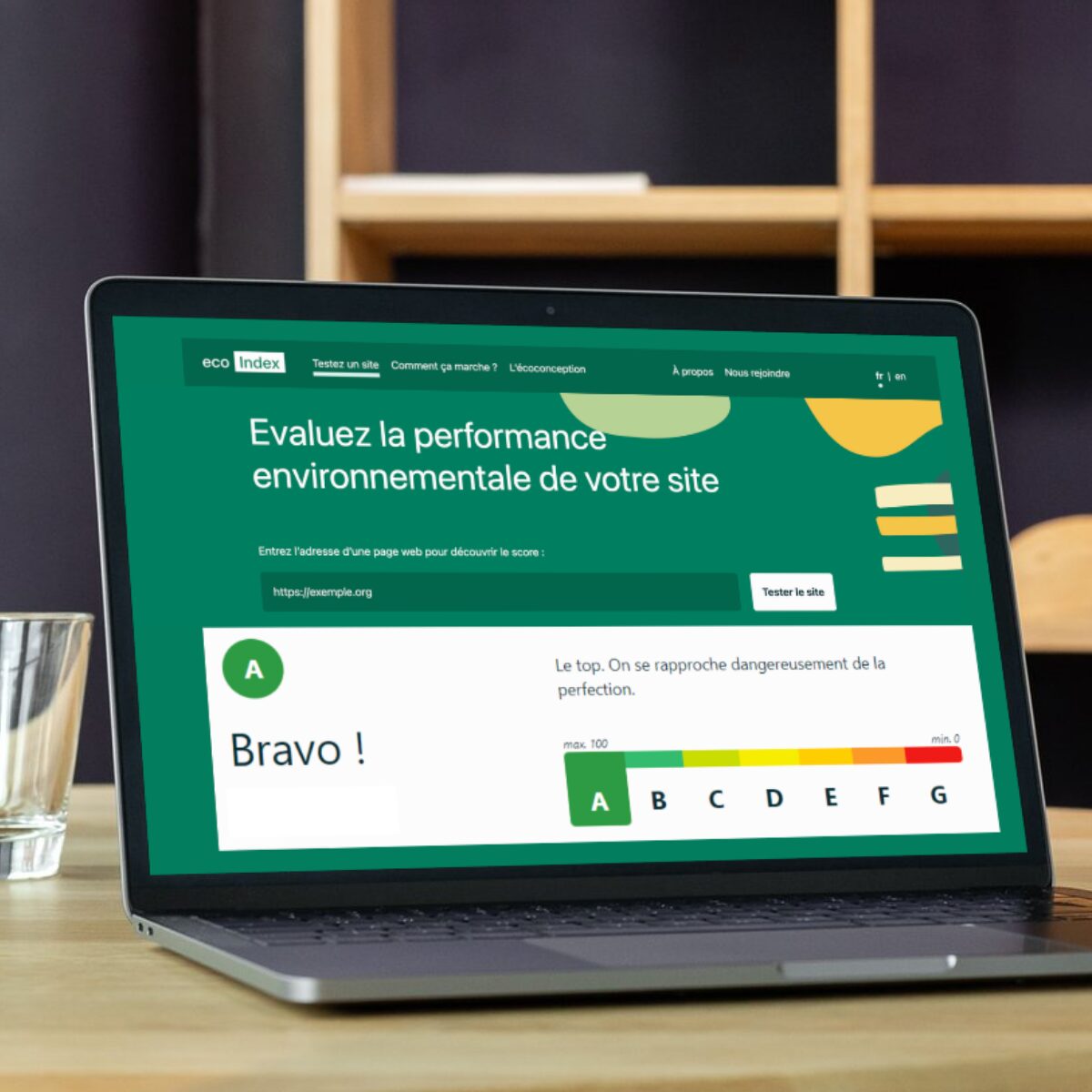
L’EcoIndex est un indicateur qui évalue l’impact environnemental d’une page web. Basé sur des critères concrets tels que le poids de la page, le nombre de requêtes ou encore la complexité du code HTML, il permet de mesurer et d’améliorer la sobriété numérique d’un site.
Un site mieux noté EcoIndex, c’est :
✅ Moins de données à transférer
✅ Moins de ressources consommées côté serveur et utilisateur
✅ Une expérience plus rapide et plus fluide pour l’internaute
✅ Une contribution concrète à la réduction de l’empreinte carbone, pour un numérique plus responsable
Méthodologie : les étapes concrètes pour atteindre un EcoIndex A
Pour l’un de nos clients institutionnels (qui restera discret ici 🤫), nous avons relevé un double challenge : conserver un site riche en contenus, interactif, tout en atteignant un score EcoIndex A, l’objectif souhaité.
Voici notre méthodologie 🤓 pour atteindre cet objectif, étape par étape :
- Analyse du référentiel EcoIndex 🔍
- Avant toute modification, nous avons (re) passé au crible les critères de l’EcoIndex, qui vont bien au-delà des tests de performance classiques. Le poids de la page, le nombre de requêtes, la complexité du code HTML… autant d’éléments à maîtriser pour prétendre à un score A.
- Audit technique et test initial 🩺
- Nous avons évalué la structure existante du site et réalisé un premier test sur ecoindex.fr. Verdict : certaines pages atteignaient le score C (notamment la page d’accueil). Le défi était donc de taille, avec un enjeu qui consistait à progresser sans refaire intégralement le site, pour optimiser le budget. Mais nous avons accepté ce défi, malgré un timing serré !
- Travail collaboratif avec l’équipe créa 🖌️
- Nos designers web ont conçu une maquette soignée mais réaliste, tout en conservant le maximum de contenu (une trentaine de blocs de contenus sont répertoriés), dont la moitié avec des fonctionnalités interactives. L’objectif : conserver l’ergonomie et l’attractivité, tout en restant dans les clous techniques de l’éco-conception.
- Optimisation des images 🖼️
- Les images, incontournables pour valoriser le site, ont été systématiquement compressées et converties aux formats WebP et SVG. Certaines ont été réutilisées à plusieurs endroits de l’interface pour limiter leur nombre et leur impact.
- Refactoring du code HTML ⌨️
- La page d’accueil concentrait les principaux freins à l’obtention du score A : un code trop complexe et un nombre élevé de balises HTML (380 au départ – or c’est un des critères principaux du score…). Nous avons simplifié les blocs imbriqués, en externalisant les scripts et styles superflus, et en nettoyant le code sans compromettre l’apparence, un vrai travail de précision !
- Chargement différé des contenus interactifs 🖱️
- Les contenus qui n’apparaissent qu’après un clic de l’utilisateur ne sont plus chargés dès l’ouverture de la page. Cette astuce – le chargement différé (Ajax) réduit le poids initial sans altérer l’expérience utilisateur. Cela va créer un très léger délai lors du premier clic, mais aucun pour les suivants. Nous pouvons ainsi répondre à l’objectif primordial de l’EcoIndex : ne pas gaspiller des ressources inutiles. On plonge à fond dans le code !
- Tests progressifs et ajustements 📋
- Chaque avancée a été validée par des tests EcoIndex en condition réelle. Nous ne souhaitions pas faire des tests toutes les 5 minutes, mais bien réaliser des vagues d’intervention afin de valoriser les tests significatifs.
📌 Résultat final
En réduisant le nombre d’éléments DOM (Document Object Model) de 380 à 235, en diminuant le poids de la page de 1 Mo à 0,55 Mo et en optimisant le code, nous avons atteint le score A ! Sans même recourir à un système de cache (qui est ajouté en plus) : une belle victoire technique, grande satisfaction pour l’équipe et au final, un site plus responsable !
La méthode Perfecto Tech’ : sobriété et qualité au service de vos projets
Chez Perfecto Tech’, nous savons qu’écoconception et performance sont souvent liés, mais cela n’est pas incompatible avec la suppression de contenus et du design. En effet, grâce à nos 200 ans d’expérience cumulée, notre équipe sait combiner rigueur technique, bon sens écologique et exigence esthétique !
Chaque site optimisé est un petit pas pour la planète, et un grand pas pour la qualité numérique…
Des résultats concrets avec un score EcoIndex A 🎖️
✅ De 380 balises HTML initiales, nous sommes passés à 235.
✅ Réduction du nombre de requêtes : 39 à 22.
✅ Poids de la page divisé par deux : de 1 Mo à 0,55 Mo.
✅ Passage à un score EcoIndex A, même sans l’aide d’un système de cache.
Au final, un site plus sobre, plus rapide, plus respectueux des ressources… et toujours aussi engageant pour l’utilisateur !
Vous aussi, vous souhaitez un site plus sobre, performant et responsable ? Parlons-en ! [email protected]